[Section 2][네트워크] 웹(WEB)의 구성
웹의 구성
웹(WEB)은 인터넷에서 제공되는 하이퍼텍스트 시스템입니다.
하이퍼텍스트: 문서 안에 다른 문서의 위치정보 등을 포함하여 문서 간의 정보를 서로 연관 지어 참조할 수 있는 문서.
웹은 인터넷에서 제공하는 여러 기능의 구현물의 하나일 뿐이지만, 지금은 인터넷이라 하면 흔히 웹을 떠올리게 되었습니다.
하이퍼텍스트의 시작은 1989년 유럽 입자 물리 연구소(CERN)입니다. 연구소 직원이던 팀 버너스리가 정보 공유 수단으로써 고안한 것이 원형입니다. 연구소 내의 직원들이 수많은 정보를 주고받는 상황에 다른 운영체제나 애플리케이션을 사용하고 있어서 문제가 자주 발생하고는 했는데, 운영체제나 애플리케이션에 상관없이 일정한 형식으로 출력되게 하는 새로운 개념이 필요했습니다.
그래서 일정한 형식의 기준인 HTML을 제안하게 되는데, HTML은 운영체제나 애플리케이션이 달라도 브라우저만 있으면 모두가 동일한 정보를 볼 수 있도록 하였습니다.
이렇게 웹은 HTML로 대표되는 하이퍼텍스트 언어와 인터넷이 융합하여 탄생하게 되었습니다.
최초에는 문자정보 전달에만 초점이 맞춰져 있었습니다. 하지만 사용자와 개발자의 요구에 의해 확장되고 기술의 발전으로 웹 서버에서 동작하는 애플리케이션이나 HTML 자체의 사양 또한 올라가게 되었습니다.
클라이언트-서버 아키텍처

웹에서 제공되는 서비스는 주로 서비스를 이용하는 (클라이언트)와 서비스 제공 쪽(서버)으로 나뉩니다. 이러한 구조를 클라이언트-서버 아키텍처라고 부릅니다.
클라이언트는 사용자가 직접 이용합니다. 따라서, 사용 편의성이나 휴대성 등을 고려해 개발이 이루어집니다.
서버는 유지보수를 할 시점을 제외하고는 24시간 일 년 내내 작동하고 있어야 합니다. 클라이언트가 언제 접속해서 서비스를 이용할지 모르기 때문입니다. 하지만, 사용자와는 직접적 접점이 없기 때문에 편의성 보다는 기능에 중점을 두고 개발이 이루어집니다.
클라이언트 서버 아키텍처, 다른 말로는 2티어 아키텍처라고 불리는 설계 방식에 대해 알아봅니다.

스마트폰에서 쇼핑몰 앱을 사용해 본 경험이 있나요? 다들 한 번쯤은 사용해 보았으리라 생각되는데, 혹시 인터넷 연결이 없이 쇼핑몰 앱을 실행시켜 본 적이 있나요?
인터넷 연결이 없는 쇼핑몰 앱은 과연 잘 작동하나요?

그 이유는 상품 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문입니다.
서버라는 말이 조금 낯설지도 모릅니다. 보통 어딘가에 접속하려고 하는 데 사용이 불가능한 경우 "서버가 죽었다"라고 표현합니다. 이후에 조금 더 자세히 설명하겠지만, 서버(server)는 영어 단어 그대로 제공(serve)하는 주체입니다.

판매하려는 상품 정보가 전부 앱 안에 담긴 경우를 가정해 보겠습니다.
현실에서 이런 경우는 없지만, 만약 앱과 연결된 서버가 존재하지 않는다면 어떤 문제가 생길까요?

이 경우에는 끊임없이 앱을 업데이트해야 합니다.
쇼핑몰 앱 1.0 버전을 잘 사용하더라도 새로운 상품을 업데이트하면 1.0 버전 내에는 신상품에 대한 정보가 없어서 앱 자체를 전부 업데이트해야 합니다.
앱을 사용하는 사람들에게 상품 정보를 실시간으로 전달하기가 매우 어려울 겁니다.
이 외에도 서버가 없다면 "결제"라는 행동을 할 수 없습니다. "결제"도 결국 금전 정보를 주고받는 은행 서버와의 연결이 필요합니다.

이렇게 상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리한 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부릅니다.
리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버"라고 부릅니다.
그림을 잘 보세요. 상품 정보는 서버에서 다루고 있습니다. 클라이언트는 단지 상품 정보를 조회할 뿐입니다.

클라이언트(client, 손님)와 서버(server, 서빙하는 사람)라는 단어의 어원을 떠올리면 더욱 이해가 쉽습니다.
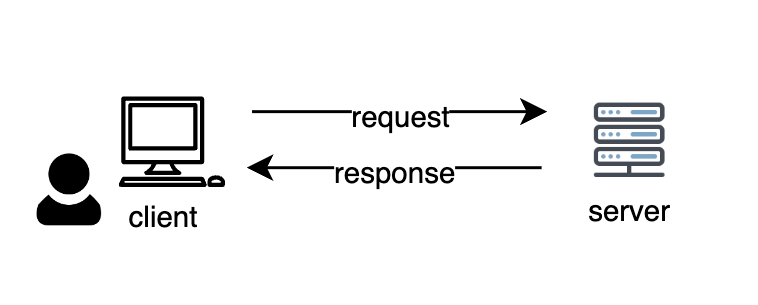
리소스에 접근하려는 앱은 카페로 치면 손님과 같습니다. 손님은 아메리카노를 획득하기 위해 리소스를 가지고 있는 점원에게 요청해야 합니다. 손님의 요청에 따라 점원은 리소스를 담아 응답합니다.
이처럼 클라이언트와 서버는 요청과 응답을 주고받는 관계입니다. 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 옵니다. 요청하지도 않았는데 응답이 오는 경우는 없습니다.

일반적으로 서버는 리소스를 전달해 주는 역할만 담당합니다. 리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 "데이터베이스"라고 부릅니다. 데이터베이스는 창고와 같은 역할을 합니다.
이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부릅니다.

여러분이 웹 개발자 직군에 대해서 살펴본 적이 있다면 프론트엔드 개발자, 또는 백엔드 개발자라는 용어를 들어본 적이 있을 겁니다. 이때 프론트엔드 혹은 백엔드는 아키텍처에서 어떤 분야를 다루는지에 따라 구분됩니다.
클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발하면 프론트엔드 개발자라고 합니다.
반면 사용자 눈에 보이지 않지만, 상품 정보를 API로 노출한다든지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자는 백엔드 개발자라고 부릅니다. (서버가 단순히 전달만 하는 게 아닙니다!) 백엔드 개발자는 데이터베이스 등의 시스템 설계까지 도맡아서 하는 경우도 많습니다.

iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우즈와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있습니다.
서버는 무엇을 하느냐에 따라 종류가 달라집니다. 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱(이후 주로 우리가 만들게 될 서버입니다), 메일 서버는 메일을 주고받을 수 있도록 도와주는 앱입니다.
데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있습니다.