[Section 2][네트워크] SSR vs CSR
SSR vs CSR
이 콘텐츠에서는 SSR과 CSR(Client Side Rendering)의 차이점을 설명합니다. 웹 개발에서 이 두 가지의 차이점을 아는 것은 매우 중요합니다. 먼저 SSR과 CSR의 정의와 차이점을 설명합니다.
What is SSR?

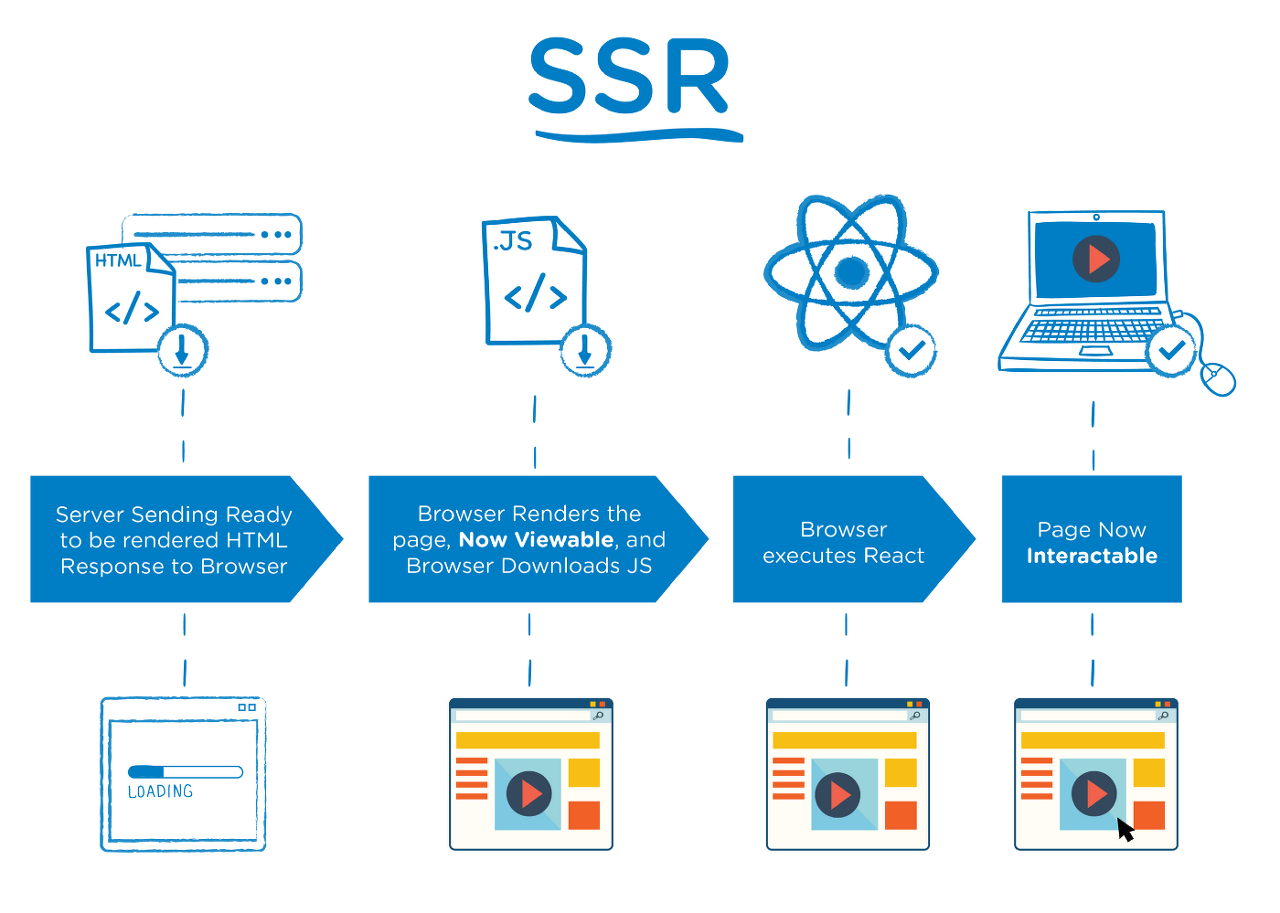
SSR은 Server Side Rendering의 줄임말입니다. Javascript 가 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링합니다.
빗대어 표현한다면, 온라인에서 가구를 주문했을 때 배송 출발지에서 조립을 완료한 상태로 보내는 것입니다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다.
서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering이라고 합니다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다.
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행합니다.
What is CSR?

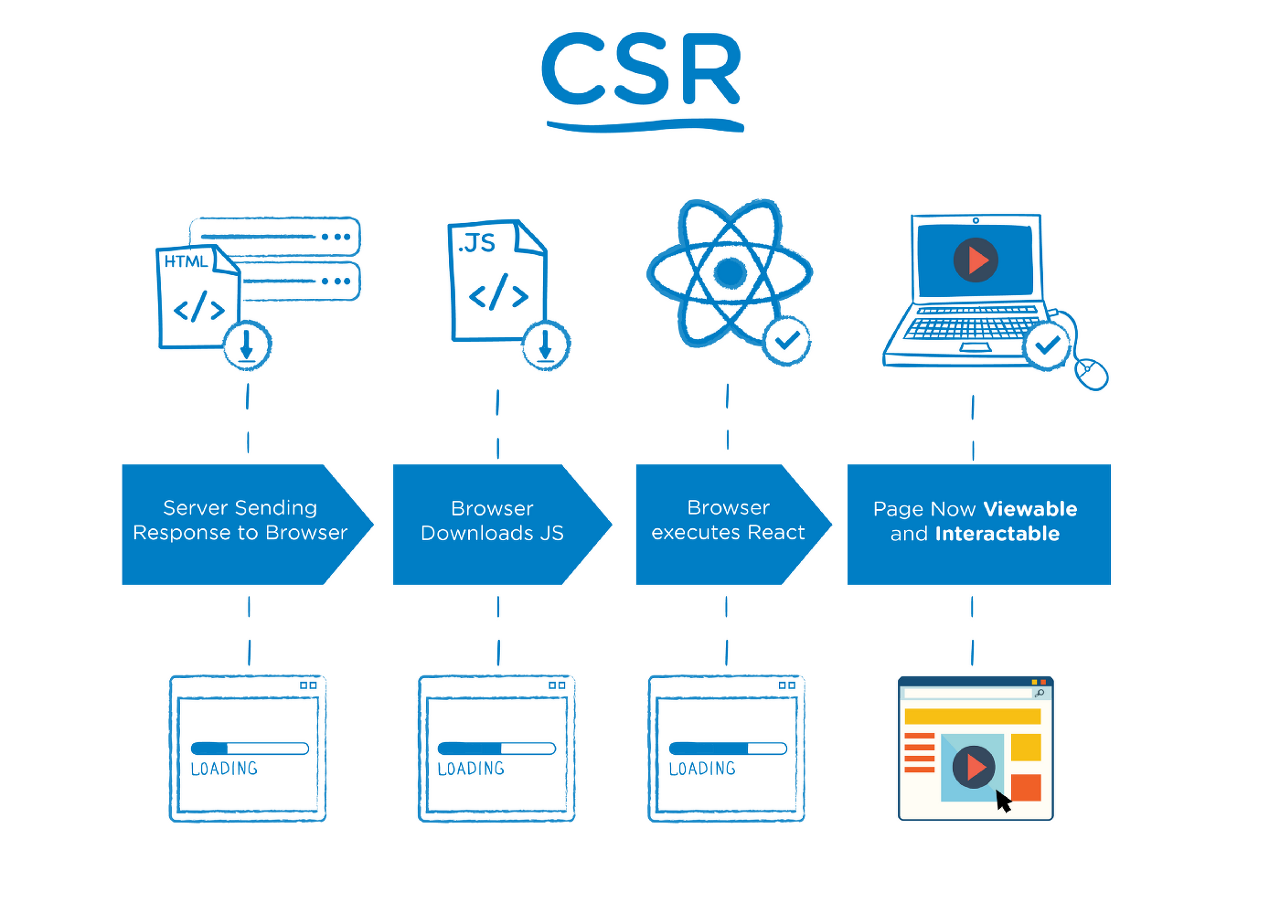
CSR은 Client Side Rendering을 의미합니다. 일반적으로 CSR은 SSR의 반대로 여겨집니다. SSR이 서버 측에서 Javascript 가 페이지를 렌더링한다면, CSR은 클라이언트에서 Javascript 가 페이지를 렌더링합니다.
빗대어 표현한다면, 온라인에서 가구를 주문했을 때 조립이 완료된 상태로 오는 것이 아니라, 모든 부품이 최대한 나뉘어 운송이 쉬운 상태로 배송이 된 다음 집에서 조립을 하는 경우와 비슷하다고 생각할 수 있습니다.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요?
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 API가 사용됩니다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소합니다. 마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
The Difference
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
Use SSR
- SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering)을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 적은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있습니다.
Use CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
Risks of SSR
- 자원이용이 서버에 집중되기 때문에 애플리케이션 유지비용이 높습니다.
- 일부 서드파티 자바스크립트 라이브러리의 경우 서버사이드 렌더링이 불가능할 수 있습니다.
Risks of CSR
- 느린 렌더링 속도로 사용자 경험이 안 좋아질 수 있습니다. 모든 렌더링의 부하가 클라이언트 쪽에 집중되기 때문에 사용자에 따라서 경험이 달라질 수 있습니다.
- 위에서 설명했듯 search engine bots와 상성이 안 좋습니다. Javascript가 렌더링해야 하는 정보들은 Google과 같은 search engine index에 포함이 안될 가능성이 매우 높습니다.
SSR 예시
네이버 블로그
네이버 블로그는 2020년에 SSR 방식을 도입했습니다. 여러 가지 이유가 있겠지만 대표적인 이유는 SSR이 검색엔진 최적화(Search Engine Optimization, SEO)에 유리한 이점이 있기 때문입니다. 블로그 같은 경우는 특히 검색엔진에 최대한 노출되는 게 유리하고, 다른 웹사이트에 비해 사용자와 상호작용이 많지 않기 때문에 SSR이 합리적인 선택이 될 수 있겠습니다.

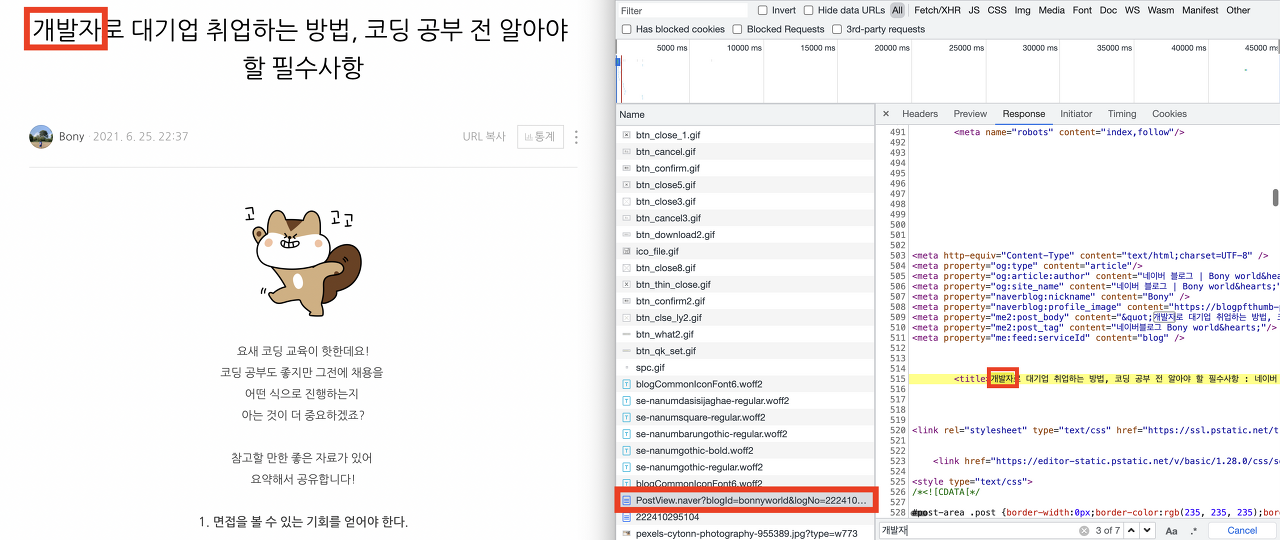
개발자 관련 포스팅을 한 네이버 블로그의 네트워크 탭을 보시면 html 파일에 내용이 똑같이 담긴 상태인 것을 볼 수 있습니다. 따라서 구글, 네이버 같은 검색엔진 크롤러가 html에 접근하여 쉽게 내용을 가져갈 수 있습니다.
The NewYork Times
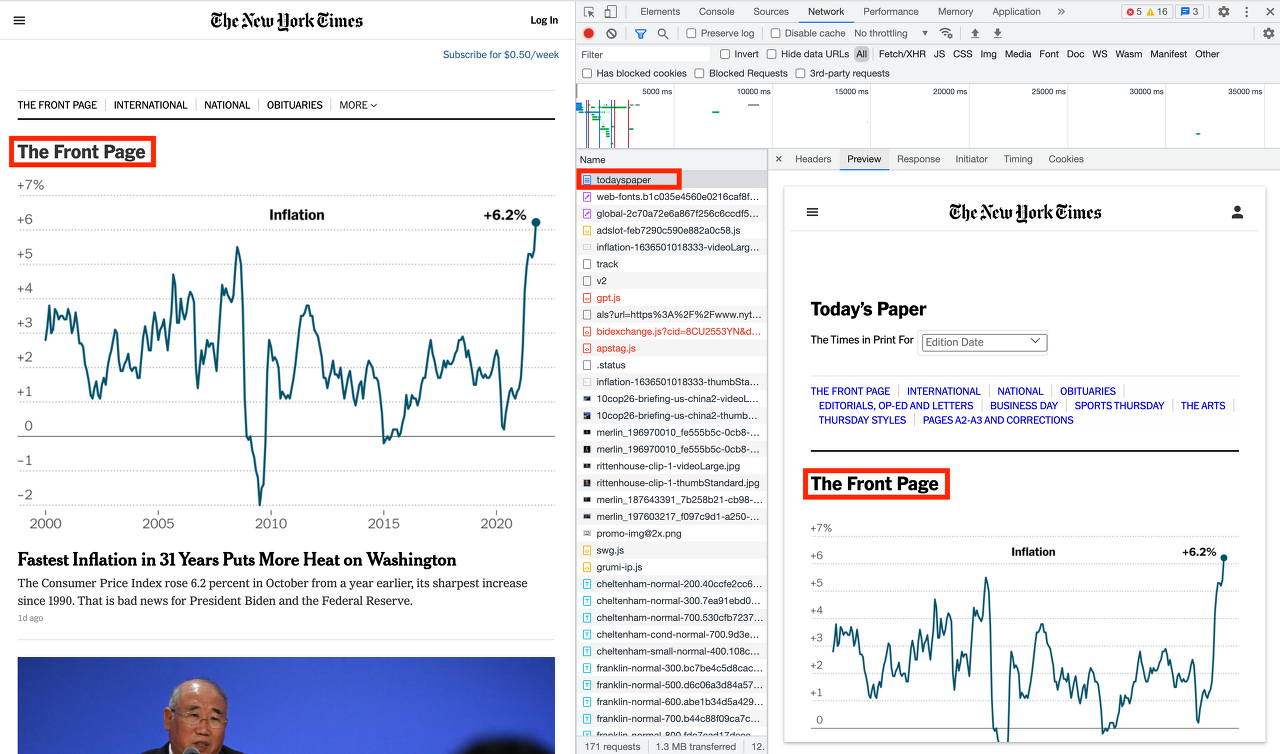
뉴욕 타임스 홈페이지도 SSR 방식을 사용하고 있습니다. SSR의 대표적인 단점인 많은 사용자가 클릭할 때마다 전체 웹사이트를 다시 서버에서 받아오기 때문에 발생하는 서버 과부하 이슈가 있음에도 불구하고, CSR에 비해 초기 로딩 속도가 빠르기 때문에 구독자가 신문기사를 빠르게 읽을 수 있다는 장점이 있습니다. 그뿐만 아니라 해당 신문사의 기사가 검색엔진에 노출되는 것이 중요하기 때문에 SEO(Search Engine Optimization)에 유리한 SSR을 이용하고 있습니다.

위의 예시를 보시면, todayspaper라는 완성된 html 파일을 받아와서 렌더링을 합니다. 그 html 파일 안에 해당 내용이 그대로 담겨있는 상태이기 때문에 검색엔진 크롤러가 내용을 수집하기 용이합니다.
CSR 예시
아고다
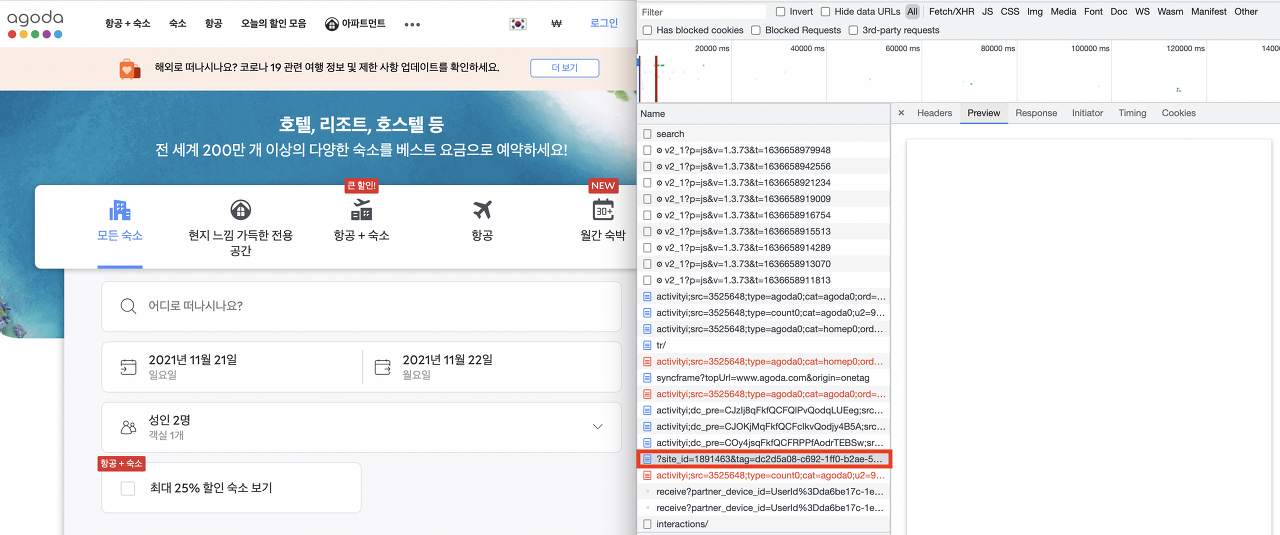
아고다뿐만 아니라 많은 예약 사이트들은 CSR을 사용하고 있습니다. SSR에서는 서버에서 렌더링을 해야 하기 때문에 상호작용(interaction)이 많아질수록 서버에 부담이 많은 반면에, CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적습니다. 그리고 SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해 주기 때문에 빠른 렌더링으로 User Experience(사용자 경험)에 유리합니다.
최근까지 아래 예시처럼 html이 빈 페이지이기 때문에 검색엔진 최적화(SEO)를 하기에는 SSR에 비해 불리하다는 특징이 있었으나, 구글에서 이러한 부분을 보완하기 위해 삽입된 자바스크립트 코드를 분석, 실행시켜 크롤링을 하고 있습니다. 그러나 검색엔진 최적화가 꼭 필요한 서비스라면 조금 더 최적화에 유리한 SSR을 사용하는 것을 권장하고 있습니다.